一言で表すと
xmlは画面のレイアウトを決める時に使います
詳細を説明すると
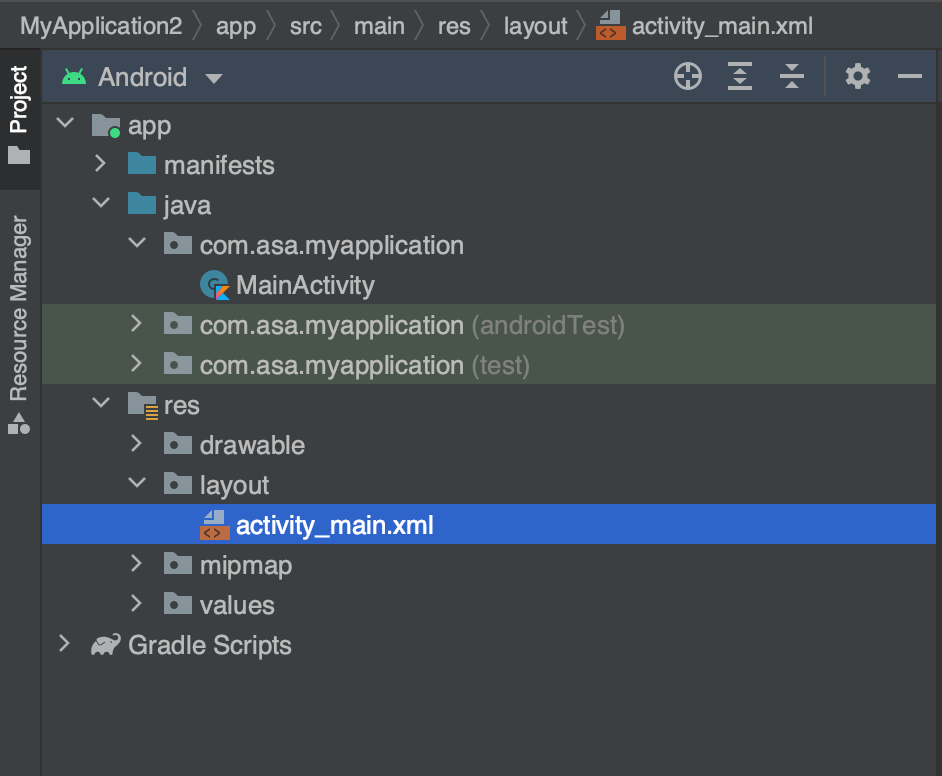
xmlファイルの場所については
Projectの左上をAndroidにした状態で
ここではコンポーネントをどのように配置しているかという構成を確認できます。
の中を見るとactivity_main.xmlがあります。

xmlを使うことでアプリの画面のボタンの配置の指定をすることができます。
xmlで画面を編集する方法として
GUIを使う方法とコードで書いていく方法が存在します。
※GUIとはGraphical User Interfaceの略で
マウスなどで操作可能なUIのことを指します。
GUIを使う方法は右上の「Design」タブで編集できます。

コードで書きたい場合は「Split」もしくは「Code」タブで編集できます。
Android Studioでは、GUIでの操作が可能であり
とても分かりやすいものになっているので初心者にはこちらがおすすめです。
慣れてくればコードの方が簡単になるかもしれません。
基本的な操作方法
では基本的な操作方法について説明します。

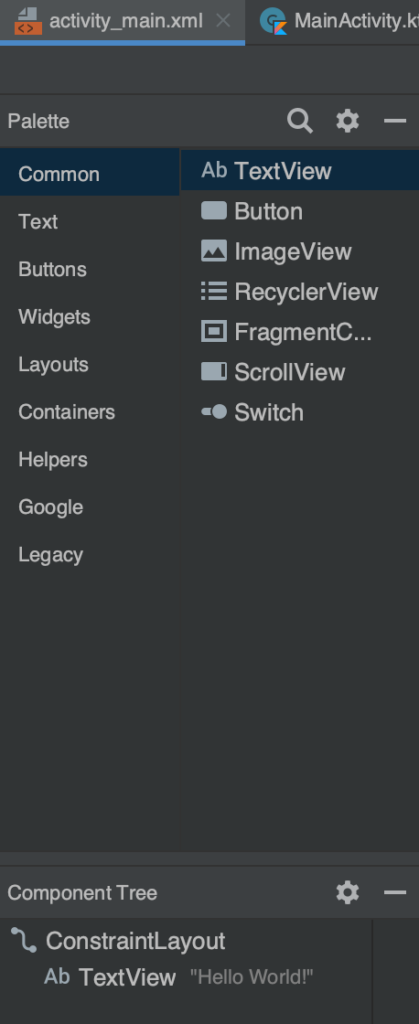
Palette
ここでは画面のレイアウトを作る上で必要なパーツが用意されています。
例えばTextViewを配置することでText表示が可能で
Buttonを配置することでボタンを配置することが可能です。
配置するにはPalatteから「Component Tree」
もしくは「レイアウト」にドラッグ&ドロップで実現可能です。
配置されると後述する「Component Tree」に追加されます。
Component Tree
ここではコンポーネントをどのように配置しているかという構成を確認できます。
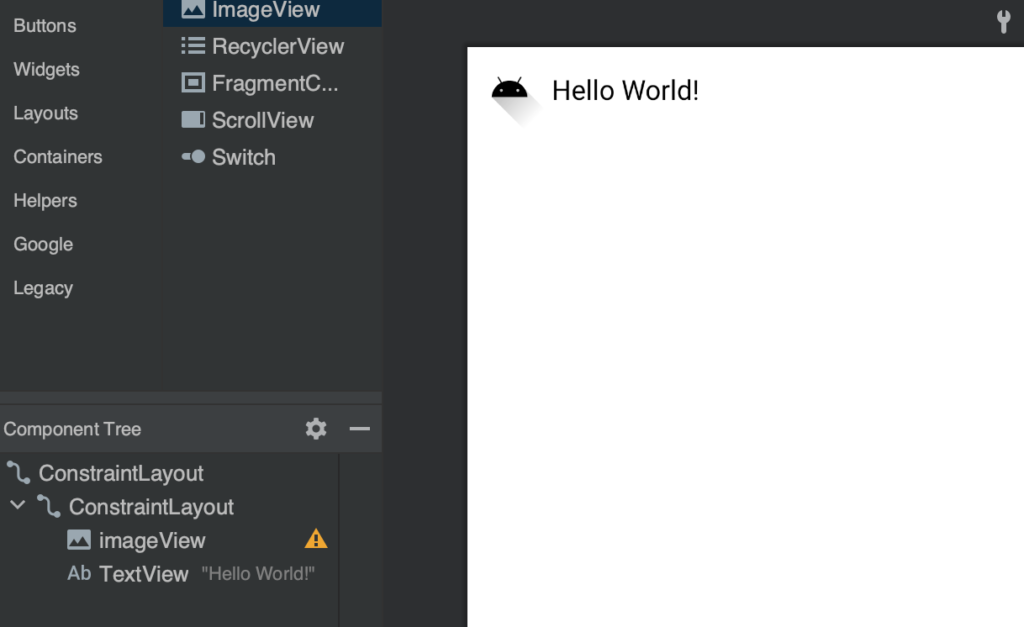
例えば、画像とテキストを持ったボタンを自作する場合に
ConstraintLayoutの下層にtextView,imageViewを配置することで実現可能です。

※ConstraintLayoutについての記事は後日改めて投稿します
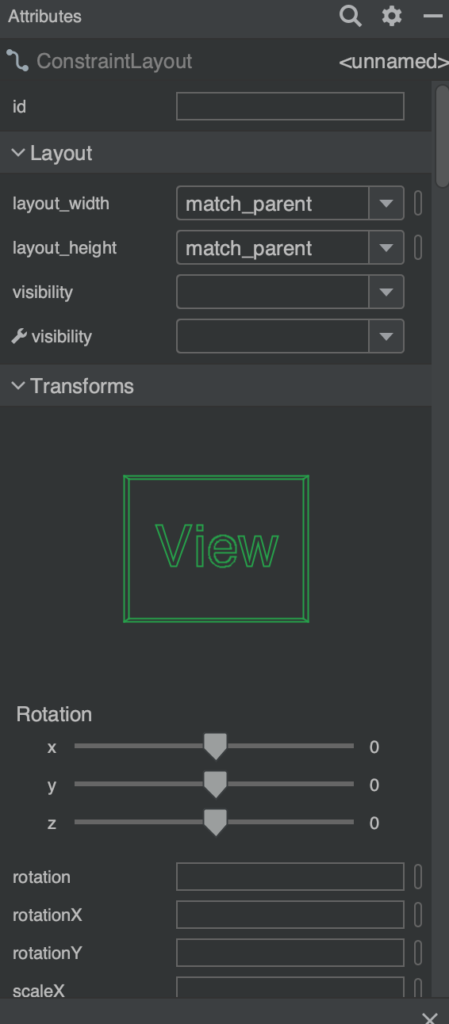
Attribute

ここではコンポーネントのデザインや配置などを設定します。
onClickなどのclick下処理も書くことができます。
ここでの詳しい操作方法については後日別記事にて追加します
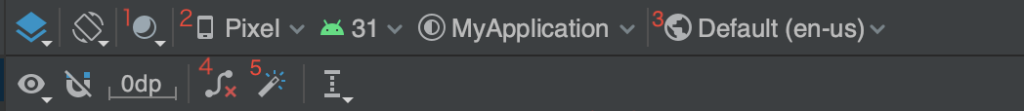
画面上部のメニュー
では画面上部のメニューについて説明します。

- Night Modeの切り替え
- 端末を切り替え
- 言語の切り替え
- ConstraintLayoutの制約の自動設定
- ConstraintLayoutの制約を全てリセット
通常モードとNight Modeの切り替えができます。
大きい端末ではどのような見え方になっているのかを確認する時に便利です。
日本語と英語に対応している場合は以下のように表示され選択することで切り替え可能です。
基本的に自分で設定するので使わないですが
慣れないうちはこのボタンを押して自動設定されたものを
手動で変える方が理解しやすいかもしれません。
※ConstraintLayout以外では使えません
ごちゃごちゃになってきた時に一から設定し直したい時に使用します。
※ConstraintLayout以外では使えません
作成したレイアウトを画面に実際に表示したい
作成したレイアウトを表示したい場合は
xmlを作成するだけでは表示されないのでその方法について説明します。
以前のActivityの記事のsetContentView(R.layout.activity_main)の
R.layout.activity_mainを
そのxmlファイルの名前に変えることで設定が可能です。
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}詳しくは以下の記事を参考にしてください。

![[初心者向け]Androidアプリ開発におけるActivityとは?](https://android-cafeteria.com/wp-content/uploads/2022/03/スクリーンショット-2022-03-27-025037-e1651905142581-160x160.jpg)

