目次 非表示
一言で表すと
Activityとは一画面のことです
ミニマム実装してみよう
実は、Acitivityはプロジェクトを立ち上げると最初から実装されています。
AndroidStudioでProjectを立ち上げ、MainActivity.ktファイルを開くと下記のようなコードを見て確認できると思います。
このクラスがActivityの役割を果たしています。
※shiftを二回押すとファイル検索が出来ます
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
}実際に、Runをしてアプリを確認してみましょう。
※ Windowsの場合 Shift + F10 / Macの場合 Ctrl + R

Activityの作りを見るために、二行目のonCreateと4行目のsetContentViewを見ていきます。
onCreateについて
ここでは、詳しく解説しませんがActivityにはいくつかの状態(ライフサイクルと呼ばれています)があります。
そのうちの一つがonCreateです。
名前から判断できるようにこの状態ではActivity、つまり画面が作成された状態を指しています。
そして、このブロック内にある処理はActivityが作られた時に行われます。
setContentViewについて
先程実行されたアプリでは、中央にHelloWorldというテキストが表示されていました。
このレイアウトは、どこで作られているのでしょうか。
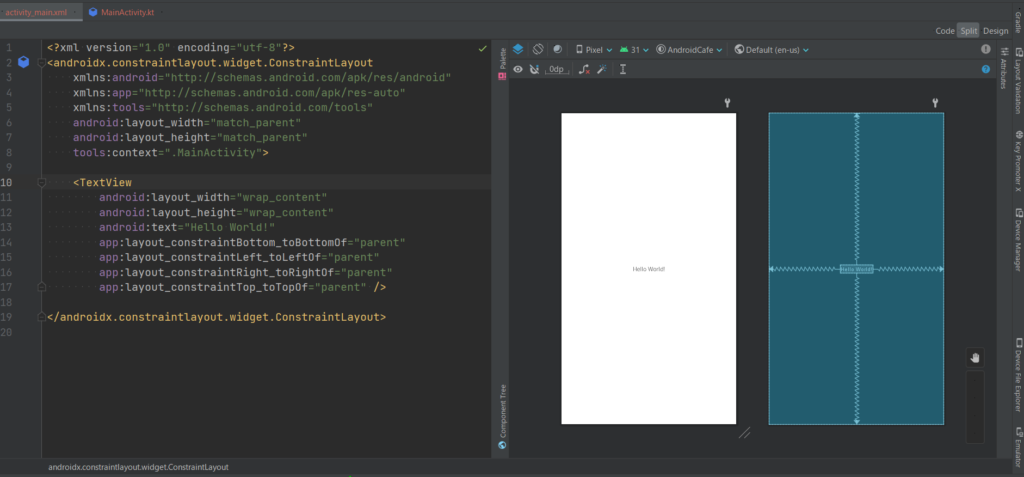
それは、activity_main.xmlファイルを見ると分かります。
※shiftを二回押すとファイル検索が出来ます
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>全てを一気に理解する必要はないです。
一旦、注目すべき箇所は、TextView。
TextViewは、画面上にテキストを表示させるパーツです。
<TextView
// (省略)
android:text="Hello World!"このファイルをsetContentViewにセットすることで、実行したアプリのようにパーツが表示されます。
右上のSplitを押すとコードとデザインを両方見ることが出来ます。

このレイアウトファイルが画面に表示されます。