目次 非表示
一言で表すと
ビュー(画面)を操作する処理を簡単に記述できる機能です!
セットアップ
まずはセットアップしましょう。
ViewBindingの機能を有効にすることをandroid studioに教えてあげる必要があります。
プロジェクトのbuild gradleを開いて、下記の通りに記述します。
追加したら、右上の sync nowを忘れずに押してあげましょう。
ミニマム実装してみよう
細かい説明は後半に回して、とりあえず見ていきましょう。
今回はMainActivity.ktとactivity_main.xml で考えていきます。
クラスの上部に空のbinding変数を用意しておきます。
lateinit 修飾子は変数の初期化のタイミングを遅らせることができます。
activity_main.xmlにはcat_nameというidをもつTextViewがあります。
onCreate関数の中でbinding変数を初期化しましょう。
このbinding変数を見てみると、activity_main.xmlにおいたcat_nameへの参照があることがわかります。
binding変数を介して、UIを操作できるようになります。

viewBindingは、xmlファイル一つ一つに「xmlの名前+Binding」の名前で専用のbindingクラスを作成してくれます。
今回でいうと「ActivtiyMainBinding」ですね。
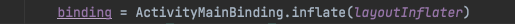
次にこの自動生成されたBindingクラスを使って、実際に使っていくためのbinding変数を作成していきます。
ActivtiyMainBindingに用意されているinflateメソッドにlayoutInflaterを渡してあげて、binding変数に代入してあげます。

layoutInflaterはxmlファイルを元にview objectのインスタンスを作ってくれます。
inflateは膨らませると言う意味で、layoutInflaterと一緒にviewを作成します。
最初はイメージつかなくても大丈夫です。
こうして作られたbinding変数には画面全体と、その中にあるidをもつviewへの参照が含まれています。
この参照をたどることで、viewを操作できるようになります。
そして作ったbinding変数を画面に表示するために、setContentViewを呼び出してあげます。これで完了です。
binding変数に .rootを呼び出すとviewそのものを取得することができます。
試しにbinding変数からcat_nameのテキストを「タマ」に変更して、buildしてみましょう。

ちゃんと更新されたことがわかりますね。
このあたりは最初は黒魔法的に見えますが、余裕ができれば少しずつ公式ドキュメントを見ていけると素敵です。
view Binding https://developer.android.com/topic/libraries/view-binding?hl=ja
layout Inflater https://developer.android.com/reference/android/view/LayoutInflater