目次 非表示
一言で表すと
ライフサイクルとは、状態の変化を表したものです
詳細を説明すると
ライフサイクルとは、状態の変化を表したものです。
今回は、Activityのライフサイクルなので画面の状態変化についてみていきます。
画面の状態変化とは、具体的にどんなものでしょうか?
例えば、アプリを開くとActivityが作成され、アプリを閉じるとActivityが消えます。
これだけでなく、下記のような事例もあります。
- アプリ操作中に他のアプリを開く
- アプリ操作中に電話が掛かってくる
- アプリの縦画面と横画面を切り替える
- 戻るボタンを押して画面を消して、前の画面に戻る
このように、アプリの画面はユーザー操作によって様々な状態に変化します。
ライフサイクルを理解しておくと、品質の高いアプリを作る事に繋がります。
例えば、下記のような事例があります。
- サーバーと通信している場面では、ユーザーが他のアプリに移動したら通信を中断して、通信の節約をする
- 動画アプリにてユーザーが他のアプリに移った時に一時停止して、戻ってきたら途中から再生できるようにする
- 予期せぬ操作(開発者の意図しないタイミングでアプリが閉じられるなど)が起きてもアプリのデータがしっかりと保存される
ミニマム実装してみよう
Activityには、ユーザーの操作によって起きる画面状態の変化をシステム(Android)が検知すると、自動で呼び出されるメソッドが元々用意されています。
MainActivityにそれらのメソッドをオーバーライドしていきます。
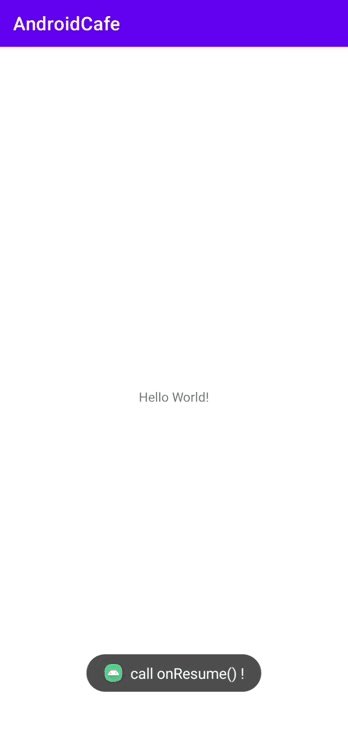
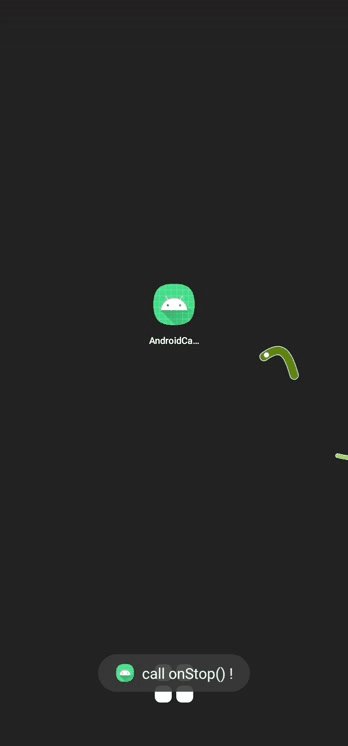
また、分かりやすくするためにToastの実装もします。
Toastとは、操作に応じてアプリの下部に表示されるメッセージのことです。
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
showToast("onCreate()")
}
override fun onStart() {
super.onStart()
showToast("onStart()")
}
override fun onResume() {
super.onResume()
showToast("onResume()")
}
override fun onPause() {
super.onPause()
showToast("onPause()")
}
override fun onStop() {
super.onStop()
showToast("onStop()")
}
override fun onDestroy() {
super.onDestroy()
showToast("onDestroy()")
}
private fun showToast(lifecycle: String) {
Toast.makeText(applicationContext, "call $lifecycle !", Toast.LENGTH_SHORT).show()
}
}まずは、各ライフサイクルについて解説していきます。
Activityが「作成済み」になると呼び出されます。
Activityを立ち上げた時に一度しか呼ばれないもので、この時点ではユーザーからは見ることが出来ません。
ユーザーに表示される前で一度しか通らないので、ここでは画面のレイアウトを定義するのに適しています。
Activityがユーザーに表示されると呼び出されるメソッドです。
例えば、GPSをonStopで削除してonStartで起動させるとリソースの節約になります。
Activityでユーザー操作が出来るようになった時、または次いで紹介するonPauseから戻った時に呼び出されます。
ブログ系のアプリだと他のアプリから戻ってきた時に、「(編集途中の場合)途中から再開しますか?」といったダイアログをここで出すと親切ですね。
Activity上にダイアログが表示されるなどしてユーザー操作が出来ない時に呼び出されます。
操作はできないもののユーザーには表示されています。
Activityが再開されるまでの短時間で終わるので、長時間の操作は不適切です。
画面遷移や戻るボタンを押すことで別のActivityに移る時に呼び出されます。
この時点で、ユーザーには表示されず見ることが出来ません。
自動保存をするタイミングとして適している
Activityが消される前に呼び出されます。
Activityで使ったリソースのメモリを解放する処理をするのに適しています。
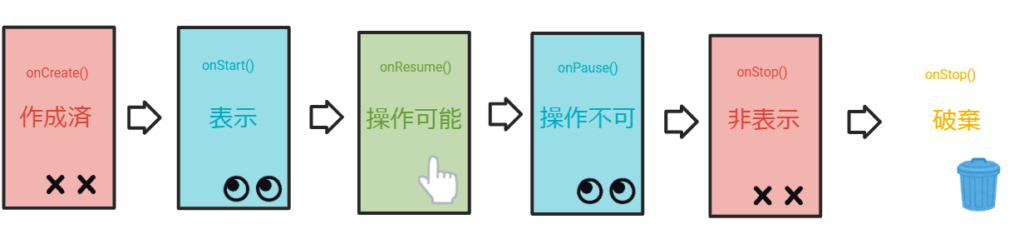
Activityの作成から破棄までのライフサイクルを図式化するとこのようになります。

今回のアプリでは、各ライフサイクルメソッドごとにトーストを実装しているので、実際にアプリを触ってみると直感的に理解できるかもしれません。
実際にアプリを実行して確認してみてください!
onCreate → onStart → onResume → onPause → onResume →onDestroy の流れ
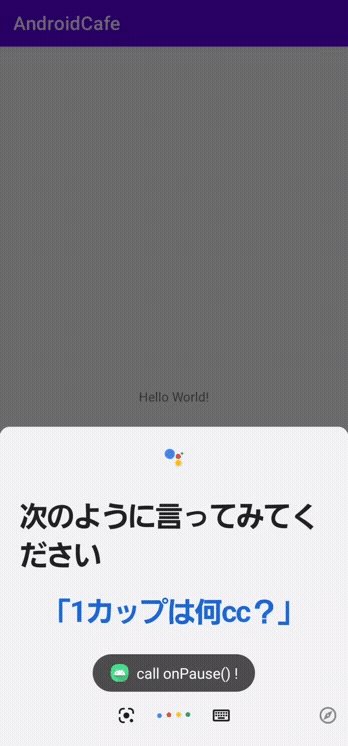
途中Googleの音声入力のポップアップを出すことで、画面を一時停止状態になりonPauseが呼ばれます。
そして、アプリが消される前にonDestoryが呼び出されます。

onCreate -> onStart -> onResume -> onPause -> onStart -> onResume の流れ
アプリを閉じた後に、再度開く時のライフサイクルの流れです。