一言で表すと
TextViewは文字列などの表示を行うクラスです。その使い方を説明します。
使い方を説明すると
初心者が必ず通るTextView。
今回はさまざまなケースを例にTextViewの使い方を説明します。
まずはTextViewを用いて文字を表示するやり方です。
これはxml上で以下のようにすればセットされます。
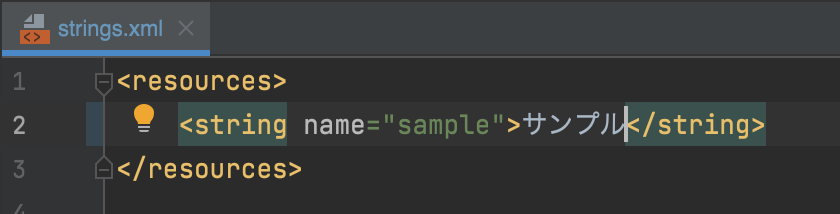
android:text="サンプル"

コード上で変更する場合は以下のようにします。
binding.{id名}.text = "サンプル"
ただし、これだとハードコーディングになってしまいますし、英語対応の時にも困ります。
そんな時に使うべきなのが、strings.xmlです。
※ハードコーディング:コード上に直接データ(固定値)を書き込むこと

strings.xmlを用いることで、急遽英語対応するとなっても、簡単に変更が効くので、新規プロジェクトを扱う際には使っておくと後で楽になります。
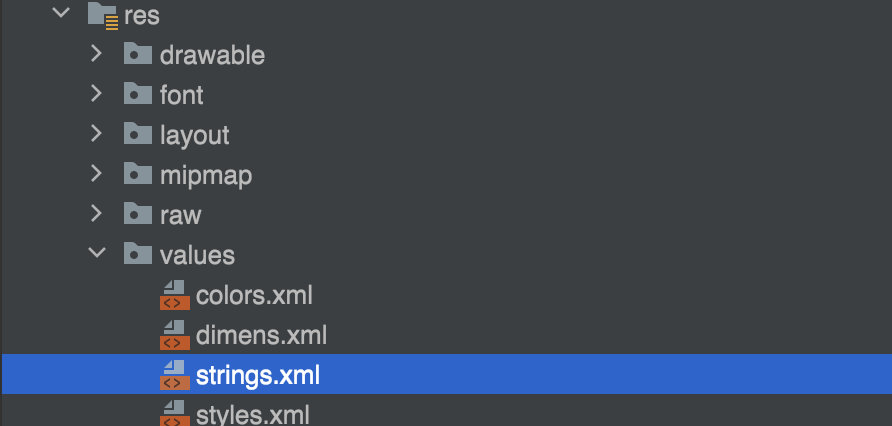
※stringsファイルはres/valuesに簡単に作成できますので、使ってみてください。
もし、stringsファイルがない場合は以下の操作をして、追加可能です。
resで右クリック→New→Values Resource File
↑File Name = strings , Directory Name = values-jaで日本語用のstringsファイルができます 英語対応がない場合はDirectory Name = valuesで構いません。

strings.xmlを用いた場合、xmlとコードで以下のような書き方になります。
android:text="@string/sample"
binding.{id名}.text = getString(R.string.sample)
※getString()はcontextクラスのメソッドなので(context.getString(),activity.getString()が省略されている)、ViewクラスであるActivity,Fragmentで呼び出すようにしてください
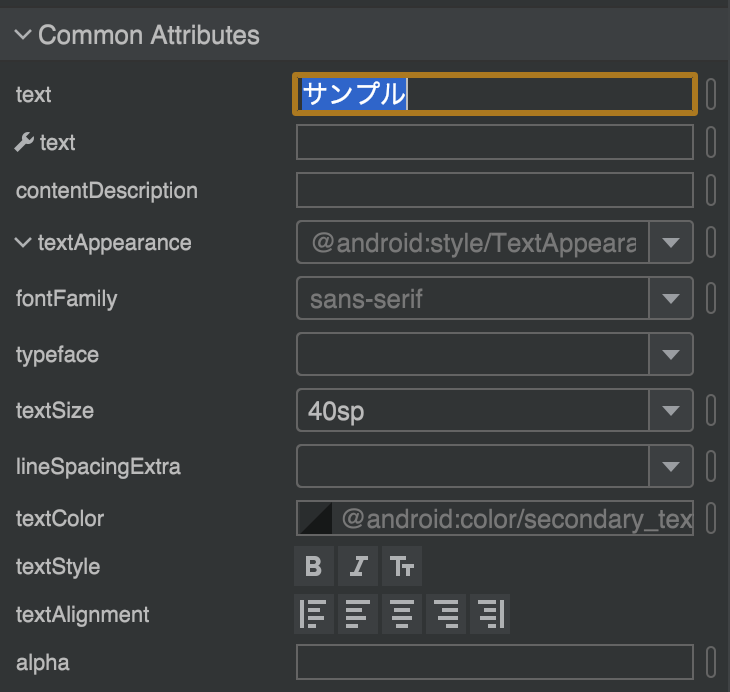
テキストの色の変更はxml上ではtextColorに相当します。
テキストの背景色を変更したい場合はbackgroundに色を指定します。
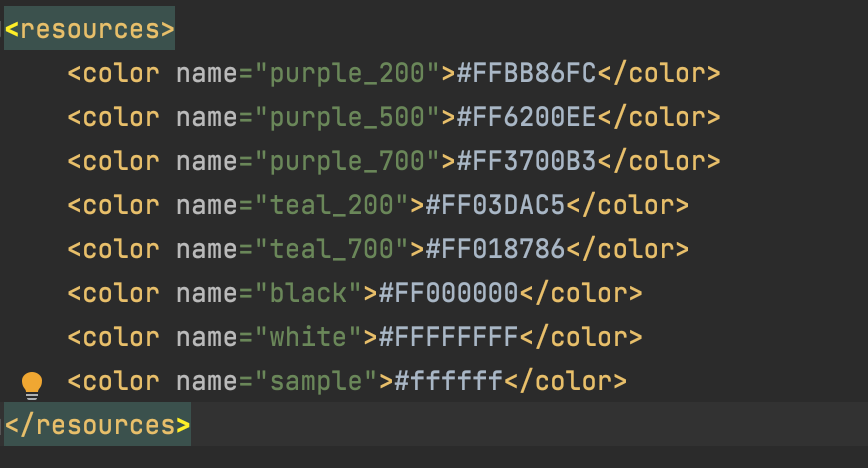
色の指定はcolor.xmlファイルに色データを保存し、それを指定する方法と
#で直接指定する方法があるので状況に合わせて選びましょう。
android:textColor="#ffffff" // ここでは白を指定
android:textColor="@color/sample"
※ここでも前節のstrings.xmlのようにcolor.xmlを作成し、そこで色を管理するのが得策です。

文字サイズの指定には textSizeを指定します。
サイズの指定では、他でよく使われるdpではなく、spの指定なので注意して下さい。
android:textSize="30sp"

textStyleにBoldを指定してあげることで太字にできます。
※Common Attributesでは「B」を押すと適応されます。
android:textStyle="bold"

textStyleではbold以外にも斜字体のitalicも指定できます。
android:textStyle="italic"
文字を中央寄せにしたい場合はgravityを変更します。
gravityにはいくつか種類があり、gravityとlayout_gravityがありますので注意してください。
android:layout_gravityは「レイアウト(TextView)内での位置」を指定android:gravityは「レイアウト内部にある部品(Text表示部分)の位置」を指定
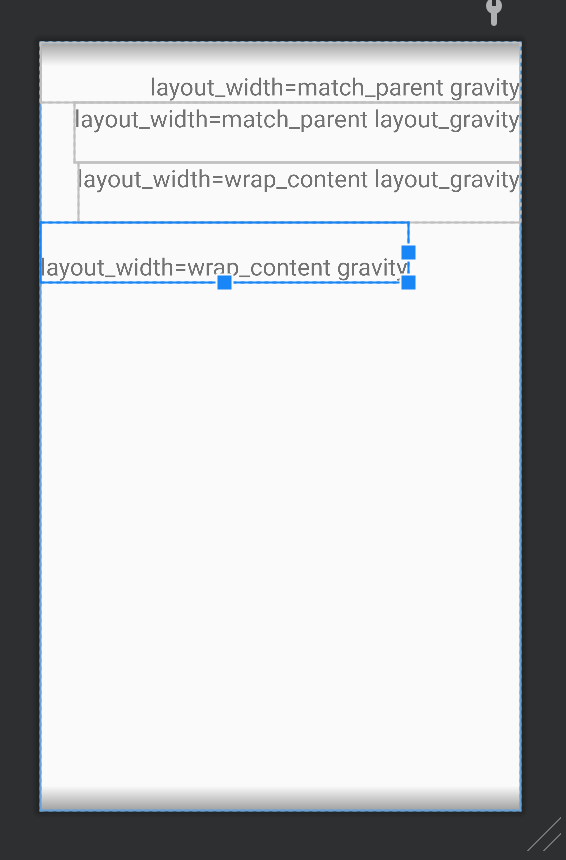
具体例を挙げると、以下です。

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textView1_ok"
android:layout_width="match_parent"
android:layout_height="100dp"
android:gravity="bottom|end"
android:text="layout_width=match_parent gravity"
android:textSize="40sp" />
<TextView
android:id="@+id/textView1_bad"
android:layout_width="wrap_content"
android:layout_height="100dp"
android:layout_gravity="bottom|end"
android:text="layout_width=match_parent layout_gravity"
android:textSize="40sp" />
<TextView
android:id="@+id/textView2_ok"
android:layout_width="wrap_content"
android:layout_height="100dp"
android:layout_gravity="bottom|end"
android:text="layout_width=wrap_content layout_gravity"
android:textSize="40sp" />
<TextView
android:id="@+id/textView2_bad"
android:layout_width="wrap_content"
android:layout_height="100dp"
android:gravity="bottom|end"
android:text="layout_width=wrap_content gravity"
android:textSize="40sp" />
</LinearLayout>
このケースでは右下になるようにbottom|end を指定していますが、実際にうまく表示されているのは上から2番目のみです。
gravityを指定すればレイアウト内部にある部品(テキスト部分)の位置 を指定できるので、レイアウト(TextView)内でテキストの部分の位置を変更できます。
しかし、layout_gravityでは「親のレイアウト(LinearLayout)から見たTextViewの位置」を指定しているので、レイアウト(TextView)内でテキストの部分の位置を変更できません。
1つのTextViewで文字の途中を太字、もしくは色の変更などを指定したい場合があるかもしれません。
残念ながら、それをxmlで指定することはできません。※2021年7月時点
コード上で指定する必要があり、SpannableStringBuilder を使用します。
以下は「サンプル」という文字を太字にする例です。

val spannable = SpannableString(“これはサンプルです。”)
spannable.setSpan(ForegroundColorSpan(Color.Black), 3, 7, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
spannable.setSpan(
StyleSpan(Typeface.BOLD),
3,
spannable.length,
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE
)
他にも色を変更したり、アンダーラインを引いたりすることもできますので、試してみてください。


